Webコンサルタントによる無料相談
Liberta Structure での座右の銘は「お客様の抱える課題を解決すること」です。
お気軽にご相談ください。
\ご相談承ります/
【サーバ編】サーバの選定
ホームページ制作でやってはいけないこととして無料サーバの使用が挙げられます。 その理由と具体例を次章で解説しますので、ぜひチェックしてみてください。
無料レンタルサーバの使用
無料レンタルサーバを使用することは避けましょう。
無料レンタルサーバは一見、コストを抑えるには良い選択肢に思えますが、実際には多くのデメリットがあります。
- 通常サーバーよりも速度や安定性が劣り、頻繁にダウンタイムが発生する
- 広告が強制的に表示されるので、ユーザー体験を損なう可能性がある
- セキュリティ面でも脆弱なことが多く、個人情報の漏洩やハッキングのリスクがある
- ある中小企業は、頻繁なサーバーダウンによってWebサイトへアクセスができなくなり、結果的にビジネスチャンスを逃したケースがあります。
- ある中小企業は、無料サーバーを利用していたために、広告ページが頻繁に表示されていました。その結果、ブランドイメージが損なわれ顧客の信頼を失いました。
- ある中小企業は、セキュリティの甘さから顧客情報が漏洩してしまい大きなダメージを受けました。
ホームページを運営する上で、無料レンタルサーバの使用はリスクがかなり高いです。
特にビジネスをする上ではデメリットでしかありません。
長期的に見るとコストをかけてでも信頼性の高い有料サーバを選定することが重要です。
サーバーの選定は、サイトのパフォーマンス、ユーザー体験、セキュリティに直結するため、慎重に検討する必要があります。
おすすめのレンタルサーバ
おすすめのレンタルサーバを紹介します。
今回紹介するレンタルサーバは以下の観点で優れているモノを選出しました。
選出の観点
- 表示速度の観点
- SSLなどのセキュリティの観点
| サーバ | ConoHa WING | Xserverドメイン |
|---|---|---|
| 特徴 | 国内No.1の表示速度 | シェア率・サーバー速度No.1 |
| 料金 | ベーシック:1,452円/月 スタンダード:2,904円/月 プレミアム:5,808円/月 | ベーシック:1,320円/月 スタンダード:2,640円/月 プレミアム:5,280円/月 |
上記に記載した観点はSEOの観点から重要視されます。
ビジネスをする上でホームページは必要不可欠であるのでしっかりと投資をしておく必要があるかと思いますので無料サーバを使用されている方はぜひ検討して見てください。
【デザイン編】ホームページ制作でやりがちなデザイン
ホームページ制作でデザインは重要な要素です。
デザインが疎かになってもダメですし、逆にド派手になってもダメです。
なので、ちょうどいいデザインにしなければなりません。
デザインを考える上で注意事項は以下の2点です。
- 複雑なデザイン、アニメーションの多用
- 読みにくいフォントや配色
次章では各注意点について説明をするので、ぜひチェックしてみてください。
複雑なデザイン、アニメーションの多用
複雑なデザインやアニメーションを多用することは避けましょう。
複雑なデザインやアニメーションは、見た目が派手で一見魅力的に思えるかもしれません。
しかし、実際には多くの問題を引き起こす可能性があります。
引き起こす可能性がある内容は以下のとおりです。
- ① 離脱率が高くなる
-
ページの読み込み時間が長くなるため、ユーザーの離脱率が高まります
現代のユーザーは忍耐力が低いため、数秒でも読み込みが遅いと他のサイトへ移動してしまう傾向にあります。
- ②疲労感を与える
-
過度なアニメーションは視覚的に疲労感を与え、ユーザー体験を損なう可能性があります。
- ③検索エンジンにとって解析が難しい
-
SEOの観点では、複雑なデザインやアニメーションを実現するには複雑なプログラミングのコードを記載する必要があります。 複雑なコードは検索エンジンにとって解析が難しく、結果として検索順位に悪影響を及ぼす可能性もあります。
ある企業が新製品のプロモーションサイトを作成する際、複雑なデザインと多くのアニメーションを取り入れました。 しかし、ユーザーからは「ページが重すぎる」「どこを見ればいいかわからない」といった不満が多数寄せられ、訪問者数が減少しました。
特にモバイルユーザーにとっては、ページの読み込み時間が長くアクセスが困難になりました。
ホームページ制作において、複雑なデザインや過剰なアニメーションの使用は慎重に避けるべきです。
ユーザー体験を最優先に考えてシンプルで直感的なデザインを心がけることがとても重要です。 特にモバイルフレンドリーな設計を意識した上で、ページの読み込み速度を最適化することはユーザー満足度を高めることができます。
おすすめの対処方法
端的にお伝えしますと、
おすすめの対処方法としてホームページのデザインをシンプルで直感的なものにすることです。
具体的にどのような方法なのか解説します。
- 1. シンプルなレイアウト
-
ページの構成をシンプルにし、ユーザーが直感的に操作できるようにします。 重要な情報は目立つ位置に配置し、ナビゲーションをわかりやすくします。
- 2. アニメーションの最適化
-
アニメーションは必要最低限にとどめてページの読み込みに影響を与えないように軽量化します。 必要に応じてCSSやJavaScriptの軽量化を実装します。
- 3. パフォーマンスの向上
-
画像や動画のファイルサイズを圧縮し、キャッシュを活用してページの読み込み速度を最適化します。
上記に記載した内容を施策することで表示速度の問題を解決することができます。
ですので、複雑なデザインやアニメーションを多用している方はぜひ検討して見てください。
読みにくいフォントや配色
読みにくいフォントや配色の使用は避けましょう。
フォントや配色は、Webサイトの可読性とユーザー体験に直接影響を与えます。
読みにくいフォントやコントラストの低い配色は、ユーザーがコンテンツを理解するのに難しくなり、サイトの滞在時間や離脱率に影響を及ぼします。
さらに、視覚的に不快なデザインは、ブランドの信頼性を低下させる可能性があります。
とある教育機関が新しいWebサイトを公開しました。
デザインに細い手書き風のフォントと淡い色の組み合わせを使用していました。
その結果、ユーザーからは「文字が読みにくい」「目が疲れる」といったフィードバックが多数寄せられ、特に高齢のユーザーや視覚障害を持つユーザーにとっては大きな障壁となりました。
ホームページ制作において、読みにくいフォントの使用は避けるべきです。
ユーザーの可読性を最優先に考え、適切なフォントを選定しましょう。
視認性の向上は、ユーザー体験を大幅に改善し、サイトの滞在時間やコンバージョン率の向上につながります。
おすすめのフォント
読みやすいフォントしておすすめなのは以下の通りです。
| ゴシック体 | ヒラギノ角ゴシック | |
| 游ゴシック | ||
| 筑紫ゴシック | ||
| 源ノ角ゴシック(Noto Sans) | ||
| 明朝体 | ヒラギノ明朝 | |
| 游明朝体 | ||
| 源ノ明朝(Noto Serif) | ||
| 英字 | Arial | |
| Helvetica | ||
| Times New Roman | ||
| Georgia |
上記の表に記載したフォントはホームページを制作する際におすすめなのでぜひ検討して見てください。
配色の考え方
ホームページの配色は自社のイメージを表すので、間違った配色を選んでしまうとブランドがイメージダウンする可能性がありますのでしっかりと選ぶ必要があります。
ホームページの配色を決めるときは、3つのカラーを決めるとシンプルなホームページが制作できます。
3つのカラーの具体的な役割は以下の通りです。
- メインカラー:主張したい色(自社のイメージカラー)
- ベースカラー:ホームページの基礎となる色
- アクセントカラー:刺激や変化を与える色
各色が持っているイメージを以下の表にまとめましたので参考にしてください。
| 赤 | 生命、愛情、情熱、太陽、恋、警告 |
|---|---|
| 青 | 安心感、知的、誠実、理性、清潔、冷たい |
| オレンジ | 暖かい、幸福感、元気、楽しい、好奇心 |
| 黄 | 明るい、希望、楽しい、活発、幸福、注意 |
| 緑 | 健康、自然、癒し、安全、安らぎ、保守的 |
| 紫 | 神秘的、高貴、優雅、魅力的、霊的 |
| グレー | 上品、調和、不安、薄暗い |
| 黒 | 神秘的、威厳、高級 |
ホームページの配色は自社のイメージに直結します。
視覚的に疲労感が無いかも確認する必要があるので様々なパターンを試しながら最適な配色を選ぶ必要があります。
上記に記載した各色のイメージについては配色を決める際にぜひ参考にして見てください。
【セキュリティ編】ホームページ制作で見落としがちなセキュリティ
ホームページ制作でセキュリティは重要な要素です。
疎かに考えがちな部分ではありますが、ホームページ制作をするなら必ず考えなければならい項目です。
セキュリティを考える上で注意事項は以下の4点です。
- 管理画面へのログインユーザー名がメールアドレス
- 管理画面へのログイン時のパスワードが簡単
- セキュリティ対策のプラグインを導入しない
- SSL対応をしない
次章では各注意点について説明をするので、ぜひチェックしてみてください。
管理画面へのログインユーザー名がメールアドレス
管理画面へのログインユーザー名としてメールアドレスを使用するのは避けましょう。
メールアドレスをログインユーザー名として使用することは、セキュリティリスクを高める行為です。
メールアドレスは通常公開されています。
第三者が入手しやすいので、不正アクセスのターゲットになります。
攻撃者はメールアドレスを知っていれば、パスワードを推測するか、フィッシング攻撃などの手法を用いてアカウントを乗っ取ることができます。
結果として、Webサイト全体が危険にさらされてしまいます。
ある中小企業がホームページをWord Pressで制作しており、管理画面へのログインユーザー名をメールアドレスに設定していました。
ある日、外部からパスワードリスト攻撃を受けて管理画面に不正アクセスされてしまい、Webサイトの改ざんや重要情報の流出が発生しました。
ホームページ制作において、管理画面へのログインユーザー名としてメールアドレスを使用するのは避けるべきです。
独自の難解なユーザー名を設定することでセキュリティを強化することで、不正アクセスのリスクを大幅に低減し、安全なWebサイト運営を実現することができます。
ログインユーザーのセキュリティ対策
不正アクセスのリスクを無くすための具体的な解決策は以下の通りです
- 1. 独自のユーザー名を設定
-
メールアドレスでログインするのではなく、複雑な独自のユーザー名でログインするようにします。
アルファベット、数字、記号を組み合わせることが重要です。
- 2. ユーザー名の定期的な変更
-
定期的にユーザー名を変更することで、仮にユーザー名が漏洩したとしてもリスクを軽減できます。
- 3. ログイン試行回数の制限
-
ログイン試行回数を制限し、一定回数失敗するとアカウントを一時的にロックする仕組みを導入します。これにより、ブルートフォース攻撃を防ぐことができます。
上記に記載した対策をすることはWebサイトの制作者が必ず意識しないといけないことです。セキュリティ対策を行っていない方は必ず対応するようにしましょう。
管理画面へのログイン時のパスワードが簡単
管理画面へのログイン時に使用するパスワードは、簡単なものにしないようにしましょう。
簡単なパスワードはセキュリティリスクを大幅に高めます。
攻撃者は「辞書攻撃」や「ブルートフォース攻撃」を使って、短時間で簡単なパスワードを解読することができます。
さらに、パスワードが簡単であればあるほど、他のWebサイトやサービスでも同じパスワードを使い回している場合が多いので、攻撃者はそれを利用して複数のアカウントを乗っ取ることも可能です。
結果として、自社が保有している全てのWebサイトが危険に晒されてしまい、機密情報が漏洩するリスクが高まります。
ある中小企業がWebサイトの管理画面に「password123」という簡単なパスワードを設定していました。
このパスワードは、「辞書攻撃」を受けて、管理画面に不正アクセスされました。 その結果、サイトの内容が改ざんされてしまい、顧客データが流出するという被害が発生しました。
ホームページ制作において、管理画面へのログインパスワードが簡単であることは重大なセキュリティ事故を引き起こします。
複雑で強力なパスワードを設定し、定期的なパスワード変更、二要素認証の導入なども重要な対策です。
これらの方法を実践することで、セキュリティを大幅に強化して、データの保護を確実にすること重要となります。
パスワードのセキュリティ対策
ログインパスワードを強化するための具体的な解決策は以下の通りです
- 1. 複雑なパスワードの使用
-
英大文字、英小文字、数字、特殊文字を組み合わせた最低12文字以上のパスワードを使用します。
例えば、「P@ssw0rd!2345」
- 2. 定期的なパスワード変更
-
パスワードを定期的に変更し、過去に使用したパスワードの再度使用するのは避けることで、セキュリティを維持します。
例えば、3ヶ月ごとにパスワードを変更
- 3. 二要素認証(2FA)の導入
-
パスワードだけでなく、二要素認証を導入することで、追加のセキュリティ層を提供します。これにより、パスワードが漏洩しても不正アクセスを防ぐことができます。
上記に記載した対策をすることはWebサイトの制作者が必ず意識しないといけないことです。
セキュリティ対策を行っていない方は必ず対応するようにしましょう。
セキュリティ対策のプラグインを導入しない
セキュリティ対策のプラグインを導入しないことは避けましょう。
セキュリティ対策のプラグインを導入しないと、サイトはさまざまな脅威に対して無防備になります。
ハッカーや悪意のある攻撃者は、常にWebブサイトの脆弱性を探しています。
プラグインは、これらの脆弱性を軽減し、サイトの防御を強化するために必要不可欠なツールです。
特に、オープンソースのCMS(コンテンツ管理システム)を使用している場合は最新のセキュリティパッチや防御機能を提供するプラグインが重要となります。
プラグインを導入しないと、サイトは簡単に攻撃を受けてしまい、情報漏洩や改ざんなどの被害に遭うリスクが非常に高まります。
ある中小企業がWordPressを使って新しいホームページを立ち上げました。
その企業のホームページを制作した会社はセキュリティ対策のプラグインを導入までしませんでした。
数ヶ月後、Webサイトの管理画面に不正アクセスされてしまいました。
その結果、サイトの内容が改ざんされてしまい、顧客データが流出するという被害が発生しました。
セキュリティの専門家を招き、調査したところ、もしセキュリティ対策のプラグインを導入していれば、この攻撃を防げたことが判明しました。
Webサイトの運営者である中小企業の責任ではありますが、ホームページ制作会社にも非があると考えます。
依頼を受けて制作する上でセキュリティに関する事項は必ず検討しなければならない事項です。
セキュリティの重要性を説明し、提案する義務があると思っています。
ホームページ制作において、セキュリティ対策のプラグインを導入しないことは、重大なリスクを伴います。 信頼性の高いセキュリティプラグインを導入することで、Webサイトの防御力を強化しましょう。
おすすめのセキュリティ対策プラグイン
セキュリティ対策のプラグインを導入するための具体的な解決策は以下の通りです
- 1. 信頼性の高いプラグインの選定
-
信頼性のあるセキュリティプラグインを選びます。
例えば、WordPressであれば、XO Securityがおすすめです。
- 2. 複数のセキュリティ機能を活用
-
脆弱性、ログイン試行回数の制限、不正侵入検知など、さまざまなセキュリティ対策を活用しましょう。
例えば、Word PressであればiThemes Securityがおすすめです。
上記に記載した対策をすることはWebサイトの制作者が必ず意識しないといけないことです。
セキュリティ対策を行っていない方は必ず対応するようにしましょう。
SSL対応をしない
ホームページ制作時にSSL対応をしないことは避けましょう。
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化して送受信するための技術です。
SSL対応をしないと、ユーザーが入力した個人情報などが第三者に傍受されるリスクが高まります。
また、Googleなどの検索エンジンはSSL対応をSEOの重要な評価基準の一つとしていおり、ユーザーの信頼も失う可能性も高まります。
あるオンラインショップの運営者がSSL対応をしていませんでした。
そのため、顧客が入力したクレジットカード情報が第三者に傍受されて、不正利用される事件が発生しました。
この事態を受けて、サイトの信用性が失われてしまった上に多くの顧客がオンラインショップの利用を辞めるという事態になりました。
ホームページ制作においてSSL対応をしないことは、セキュリティリスクが高まり、検索エンジンの評価にも悪影響を与え可能性もあります。
SSL証明書の取得し、サーバに設定することで、安全で信頼性の高いWebサイトを維持し続けることが重要です。
SSLの設定
SSLの設定は使用するレンタルサーバによって手順が異なります。
今回はエックスサーバーを使用した場合の手順をご紹介します。
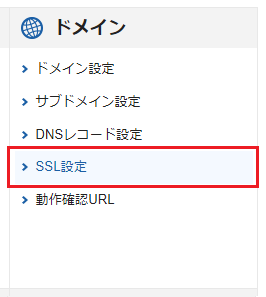
- サーバーパネル上に赤枠のような「SSL設定」ボタンがあるのでクリックをします。

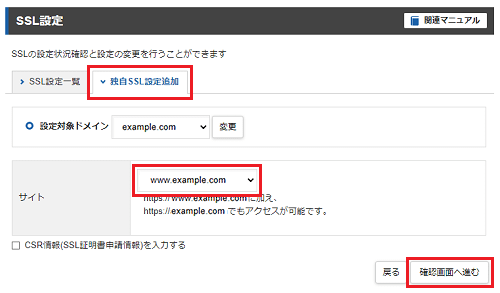
- SSL設定画面「独自SSl設定追加」のタブをクリックします。
- サイト の対象ドメインであることを確認します。
- 上記が出来たら「確認画面へ進む」をクリックします。

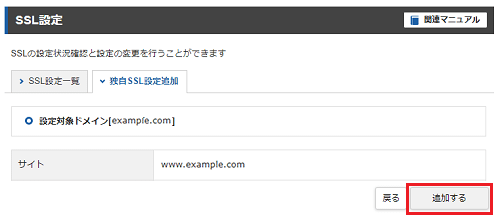
- 追加対象のサイトが間違いないかを確認して「追加する」をクリックします。

- 設定が完了したら 「SSL設定一覧」のタブをクリックして反映状況を確認します。
※「反映待ち」が消えたら設定は完了です。
最大1時間程度で反映されます。

上記で記載したのはエックスサーバーでのSSL設定方法でしたが、他のレンタルサーバにもSSLの設定方法はございます。 SSL設定をしていない方は必ず対応するようにしましょう。
Webコンサルタントによる無料相談
Liberta Structure での座右の銘は「お客様の抱える課題を解決すること」です。
お気軽にご相談ください。
\ご相談承ります/
【コンテンツ編】ホームページ制作でやりがちなコンテンツ制作
ホームページ制作でコンテツは重要な要素です。
コンテンツはメインとも言える部分ですので、多くの人が念入りに考えて制作をすると思います。
ホームページ制作後には必ずSEO対策の施策を行います。
その際にコンテンツの修正がしなようにすることは費用的、時間的にも重要なことです。
その中でもやりがちなミスがあるのでそれを解説していきます。
コンテツを制作する考える上での注意事項は以下の5点です。
- 著作権のある画像を無断で使用しない
- コンテンツ制作を全てAIに頼らない
- 文章を羅列しすぎない
- キーワードを詰め込みすぎない
- htmlタグのルールを守らない
次章では各注意点について説明をするので、ぜひチェックしてみてください。
著作権のある画像を無断で使用しない
ホームページ制作において、著作権のある画像を無断で使用することは避けましょう。
著作権法とは、他人の作品を許可なく使用することを禁止しています。
無断で使用した場合、著作権侵害として法的措置を取られる可能性があり、損害賠償を求められることもあります。
さらに、信頼性の低下や企業イメージの損失といったビジネス面での影響も大きいです。
正当な手続きを踏まずに画像を使用することは、サイト運営者としての責任を果たしていないことになります。
ある小売企業が自社のオンラインショップで、インターネット上で見つけた美しい画像を無断で使用していました。 数ヶ月後、著作権を持つ写真家から警告書が送られ、法的措置を取られる事態に発展しました。
この問題を解決するために、企業は高額な賠償金を支払う羽目になり、さらに信頼を失う結果となりました。
ホームページ制作において、著作権のある画像や動画などを無断で使用することは法的なリスクが高く、信頼性を損なう原因となります。
画像や動画を使用する際は合法的かつ倫理的に画像を使用しましょう。
これにより、法的リスクを回避し、信頼性の高いWebサイトを運営することができます。
画像を使用する際の手段とその方法
画像や動画を使用する際におすすめ手段とその方法は以下の通りです。
- 1. 著作権フリーを使用
-
著作権フリーの画像を使用する著作権フリーの画像を提供するサイトを利用します。
- 2. 著作者への使用許可
-
使用許可を得る 使用したい画像がある場合は、著作権者から明確な許可を得るようにします。
許可を得る際には、使用範囲や条件など文書に記載して契約することをおすすめします。
- 3. ライセンス購入
-
ライセンスを購入する 商用利用のために高品質な画像が必要な場合はライセンスを購入します。
これにより、合法的に画像を使用できます。
- 4.自分で撮影
-
自分で撮影する 自分で撮影した画像を使用すると著作権の問題を完全に避けることができます。
ただし、今度は自分が撮影された写真などの著作物を無断で使用される可能性もあるので対策を取る必要があるので注意しましょう。
上記の通りで著作物を使用する際には必ず商用目的で使用が可能か確認しましょう。
また、ホームページを制作する際も著作物については念入りに確認することも制作者として意識しなければならないことです。
コンテンツ制作を全てAIに頼らない
ホームページのコンテンツ制作を全てAIに頼るのは避けましょう。
AIは便利なツールであり、コンテンツ制作を効率化する上で大いに役立ちます。
しかし、全てをAIに依存することにはリスクがあります。
AIが生成するコンテンツは、一般的な情報を提供するのには向いていますが、独自性や創造性、企業やブランドの独特なトーンやスタイルを完全に再現することは困難です。
また、AIが生成したコンテンツには文法的な誤りが含まれることがあるので、そのまま公開すると信頼性に欠けることがあります。
ある企業がコスト削減のために、ホームページのブログ記事や商品説明文を全てAIに任せて作成しました。
しかし、AIで生成した記事や説明文は他のホームページからコピーをしてきた記事となっていました。
Web運営者は確認もせずに公開してしまい、Googleからペナルティを受けてホームページが表示されなくなりました。
ホームページ制作において、コンテンツ制作を全てAIに頼ることはリスクが伴います。
AIの利便性を活用しつつ、人の手によるレビューや編集を行うことで、独自性と正確性を兼ね備えた高品質なコンテンツを提供するようにしましょう。
AIの使い所
AIを有効に活用するための具体的な方法は以下の通りです
- 1. アイデア出しとリサーチの自動化
-
AIツールを使ってアイデア出したり、リサーチを自動化したりする使い方は有効的あり効率的に構築できます。
例えば、トピックのトレンド分析や競合サイトの調査をAIに任せることで、人間のライターがよりクリエイティブな作業に集中できます。
- 2. コンテンツの下書き作成
-
AIを使ってコンテンツの下書きを作成します。
AIは大量のデータを基に、基本的な文章構成や情報を提供することが得意です。
作成された内容を基に、人間が詳細な情報や独自の視点を加えて完成させます。
- 3. SEO対策の最適化
-
AIツールを使ってSEO対策を最適化します。
キーワードの選定やメタデータの生成など、SEOに関する技術的な作業をAIに任せることで、効果的な検索エンジン対策が可能になります。
- 4.校正と編集の支援
-
AIの校正ツールを利用して、スペルミスや文法の誤りをチェックします。これにより、基本的な品質チェックを自動化し、人の手で内容の質を編集すること短時間でいい記事が作成できます。
上記に記載した内容でAIを使うともっとも有効的です。
業務を効率よくするのに最適なツールですので正しい使い方をすることで最大限の力を発揮させることができます。
ぜひ一度使ってみてください。
文章を羅列しすぎない
ホームページ制作において、文章を羅列しすぎないように注意しましょう。
長文や多くの文章を羅列すると、読者が情報を理解するのに時間がかかり、サイトのユーザビリティが低下します。
特に、訪問者がスマートフォンやタブレットでサイトを閲覧している場合、画面が小さいため、長い文章を読むのは負担になります。
加えて、近年は動画の普及もあり、長文を読むことが苦手になっています。
したがって、段落を短くし、要点などは箇条書きで記載することで情報を整理しやすくしなり、読みやすさを向上させることができます。
ある会社の製品の紹介ページを長文で制作しておりましたが、訪問者は途中で読むのを諦めてしまい、製品の特長を理解する前にページを離脱しておりました。
この問題に気付いた会社は、ページ全体を見直し、長い段落を短く分割し、箇条書きで製品の特長を列挙する形式に変更しました。
さらに、各特長の見出しを付け、ユーザーが興味のある情報をすぐに見つけられるように工夫しました。その結果、ページの閲覧時間が増え、コンバージョン率も向上しました。
ホームページ制作において、文章を羅列しすぎないことが重要です。
短い段落、箇条書き、見出しの使用、視覚要素の追加などの工夫を取り入れることで、情報を整理しやすくし、読者にとって読みやすいコンテンツを提供できます。
図、画像、動画を使用
コンテンツ制作するための具体的な解決策は以下の通りです。
- 1. 短い段落に分割
-
一つの段落を2〜3行程度に収め、要点を簡潔に伝えるようにします。
また、行間は少し余白を多くすることで読みやすくなります。
- 2. 箇条書きの活用
-
複数のポイントを列挙する際には、箇条書きを使用します。
これにより、情報を視覚的に整理しやすくなり、読者が重要なポイントを一目で理解できます。
- 3. 視覚要素の追加
-
画像、図表、インフォグラフィックなどの視覚的な要素を追加することで、ユーザーに飽きさせないで伝えたいことを伝えることができます。また、画像、図表、インフォグラフィックを使うことで文章だけでは伝えきれない内容も分かりやすく伝えることができます。
- 4.校正と編集の支援
-
AIの校正ツールを利用して、スペルミスや文法の誤りをチェックします。これにより、基本的な品質チェックを自動化し、人の手で内容の質を編集すること短時間でいい記事が作成できます。
上記に記載した内容を意識してコンテンツを制作することは、Webサイトを運用する上でSEO対策は必須になります。
SEO対策する際に再度コンテンツ修正をする場合もあるので、ホームページ制作する際にこの辺を意識していると修正の費用が掛からずSEO対策の施策を行えるので意識して制作するようにしましょう。
キーワードを詰め込みすぎない
ホームページのSEO対策として、キーワードを詰め込みすぎないように注意しましょう。
キーワードの過剰使用はいわゆる「キーワードスタッフィング」と言われており、検索エンジンのガイドラインに違反します。
したがって、SEO対策において逆効果です。
過度にキーワードを詰め込むと、コンテンツの読みやすさが損なわれ、ユーザーエクスペリエンスが低下します。
そのため、過度なキーワード使用はスパム行為と見なされ、検索順位の低下やペナルティの原因となります。
ある企業がSEO対策として「格安旅行」「格安旅行プラン」「格安旅行情報」などのキーワードを過剰に使用しました。
その結果、検索エンジンからスパムと判定されてしまい、検索結果から除外される事態となりました。
キーワードの詰め込みすぎは、SEO対策において逆効果です。
読みやすい文章を作成し、関連したキーワードを使用することで、ユーザー体験を向上させながら、検索エンジンにも評価されるコンテンツを作成することができます。
これにより、長期的なSEO効果を得ることができ、ペナルティを回避しつつ、検索順位を向上させることができます。
キーワードの選定の仕方
キーワードの選定の具体的な施策は以下の通りです。
- 1. 自然な文章の作成
-
ユーザーにとって読みやすく、流れるような文章を作成します。
これにより、コンテンツの品質が向上し、ユーザーの満足度が高まります。
- 2. 読者の視点を重視
-
キーワードを意識しすぎるのではなく、読者にとって有益な情報を提供することに重点を置きます。
これにより、ユーザーの満足度が高まります。
- 3. 見出しやメタディスクリプションの最適化
-
キーワードを見出しやメタディスクリプションに自然に組み込むことで、SEO効果を高めることができます。これにより、検索エンジンはコンテンツの主題を正確に理解します。
上記に記載した施策を行うことで品質の高いコンテンツを制作することができます。
これは結果的に、ホームページ制作後のSEO対策で無駄な修正作業などを実施せずにSEO対策の施策を行えることになります。費用的にも抑えられるのでぜひ意識して制作してください。
htmlタグのルールを守らない
ホームページのSEO対策において、htmlタグのルールを守ることは非常に重要です。
検索エンジンは、htmlタグを利用してWebページの構造と内容を理解します。
正しく構造化されたhtmlは、クローラーがページをインデックスしやすくなります。
逆に、htmlタグのルールを無視すると、クローラーがページ内容を適切に理解できず、SEOの評価が下がる原因になります。 特に見出しタグ(h1, h2, h3など)の間違えた使い方はSEOに悪影響を与えることがあります。
ある企業がウェブサイトの見出しタグ(h1, h2, h3など)を正しく使わず、すべての見出しにh1タグを使用していました。
これにより、検索エンジンはページの構造を理解できず、検索順位が大幅に低下しました。
htmlタグのルールを守ることは、ホームページ制作後のSEO対策をする上で重要です。
htmlタグを正しく使われていないまま制作されたホームページではSEO対策をしても無意味になる可能性があるので、SEO対策をする際は必ず htmlタグを正しいかの確認をします。
最速で検索順位の向上を目指すのであれば制作段階で意識しておく必要があります。
覚えておきたいhtmlタグの解説
覚えておきたいhtmlタグの解説は以下の通りです
適切な見出しタグ
ページの構造に応じて見出しタグ(h1, h2, h3など)を適切に使い分ける必要があります。
h1タグは各ページに1回のみ使用し、その後にh2、h3タグを使って階層構造を使用します。
セマンティックHTMLの解説
- asideタグ:ブログサイトのサイドバーで使用する要素
- articleタグ:独立したコンテンツや記事をマークアップするための要素
- sectionタグ:テーマやコンテンツのセクションをマークアップするための要素
- navタグ:ページ内の指定部分や他ページへの誘導するための要素
- header:ロゴ、ナビゲーション、ヘッダーメニューを構成するための要素
- footer:著者の情報やコピーライトなどを構成するための要素
上記に記載した内容がよく使うhtmlタグの解説になります。
htmlタグが他にも種類があるので使いながら勉強することをおすすめします。
まとめ
ホームページ制作する上で多くの注意点が存在します。
これらを無視してしまうとサイトの品質やパフォーマンスが低下するだけでなく、ユーザーの信頼を失うリスクも高まります。
また、ホームページは制作後のSEO対策が重要になるので制作段階でSEOのことを意識した上でホームページを制作することがビジネスを成功する鍵となります。
特に、上記で記載したサーバ、デザイン、セキュリティ、コンテンツに関する注意事項は必ず押さえておくべきです。
ホームページ制作、SEO対策、運用、維持など費用は掛かります。
ですが、最高のホームページを手にした際に得られるビジネスチャンスは大きいのでいいホームページを制作するように心掛けましょう。
Liberta Structure ではSEO対策のコンサルティングやホームページ制作の依頼も承っておりますが、目的は「お客様の抱える課題を解決すること」なので、Liberta Structure依頼されなくても構いません。
お客様の抱える課題を解決するご支援をさせて頂けたらと思っておりますのでご相談には乗らせていただきます。ご気軽にご連絡ください。
Webコンサルタントによる無料相談
Liberta Structure での座右の銘は「お客様の抱える課題を解決すること」です。
お気軽にご相談ください。
\ご相談承ります/